什麼是 Custom Post Type?
網站透過 WordPress 架好之後,裡面預設好有兩種文章類型,分別是 Post (文章)和 Page (頁面)。使用上很自然的,寫文章時會在 Post 裡面做新增,文章會自動出現在部落格的區塊,會有作者、發布時間等等;而網站本身的相關頁面,像是關於我、聯絡我、首頁等等,不太會一直更動的部份,就會在 Page 做新增。
其實兩者是差不多的東西,只是設定上不太一樣,因此分開放置做出了區分。而如果這兩種類型不夠用了,這時候就需要 Custom Post Type,他就是可以自訂出自己的類別,新類別可以有自己獨立的倉庫、顯示方式,和原有的 Post、Page 做出區隔。
有的人架網站會開商店,用到 WooCommerse,裡面的一種類別為 Product (商品),這就是一種由 WooCommerse 在你的網站所做出來的 Custom Post Type。如果是自己管理上想要創造 Custom Post Type,就要藉由下面提到的外掛幫忙比較方便了。
何時會想要用 Custom Post Type?
舉例來說,時間久了, Post 那邊就會累積大量的文章,有的人部落格的主題五花八門,因此各種文章就集中在一起,後台管理起來就會覺得不整齊,要找文章要翻山越嶺,分類也都交錯混雜在一起,這時如果想要整齊,就可以把完全不相干的幾種主題切出去各自的 Custom Post Type,Post 裡面就會變得比較單純和整齊。
或者是說一開始架網站,就知道自己的主題有明確的分隔,像是要架設電影資料庫,可以一開始就建立電影這個 Custom Post Type,裡面的分類可以是導演、電影類別、演員、地區等等。
Custom Post Type 相關工具和筆記
使用 Custom Post Type UI 外掛
這外掛非常的方便,就不詳細講步驟了,可以直接參考下一段的 youtube 影片,只要新增 post type,再接著新增 Taxonomy到剛剛的 post type 即可,Taxonomy 就是分類的目錄。這邊講大致的步驟:
新增文章類型 Add Post Types 時,建議勾選:
- Has Archive:有自己的檔案庫
- Hierarchucal:可以有階層
新增目錄類別 Add Taxonomies時,建議勾選:
- Hierarchical:階層,就會跟原本文章分類一樣,可以有上下層的關係,如果不勾選,就會像 tag 一樣,是平行的關係
- Rewrite Hierarchical:允許有階層hierarchy的連結
- Show in quick/bulk edit panel:會比較方便編輯
- Attach to Post Type:attach 到剛剛新增的 type
可以直接參考下面的影片。
如果搭配 Blocksy 佈景主題,免費而且自動支援 Custom Post Type 的外觀設計
我最後是看這影片,他是兩者搭配都有講到,主要是 Blocksy 的部份,不過他前面 Custom Post Type UI 的操作值得參考,也非常簡單。
至於他為何推薦使用 Blocksy 呢,因為新建出來的 Custom Post Type ,很多佈景主題並沒有提供在版型上面的修改,因此跟原來的版型修改方式會不同,比較麻煩,而如果你是使用 Blocksy 這套的話,他自動會偵測到 Custom Post Type,會直接提供設定版型的方式,非常簡單快速。除此之外,Blocksy 免費版有著其他更多優點值得推薦,改天再來寫一篇。
使用 Post Type Switcher 搬移舊文章到新的 Custom Post Type
如果有搬移舊文章到新建立的 Custom Post Type 需求的話,可以安裝外掛 Post Type Switcher,可以很方便的轉移。轉移後,該篇文章的類別那些需要再選成新的類別,而 tag 會消失,除非文章標籤有共用,共用標籤部份開啟方式可以看下一段。
使用 Custom Post Type 前要思考幾點
文章標籤共用與否?
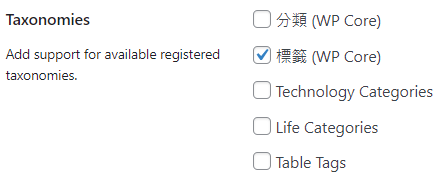
設定完後,新的 Custom Post Type 裡面是沒有標籤的,要在編輯文章時右邊有跟原始文章區一樣有標籤欄的話,要去 Custom Post Type UI 的 Post Type (是 Post Types 不是 Taxonomies)設定裡面開啟支援WP核心標籤,如下圖:

但一旦這麼做之後,就會和原本的文章區共用標籤,要思考文章分開後,標籤依然共用能不能接受?或是接受沒有標籤可以使用。
當然也是有一些解法,網路上有修改程式碼的教學,比較複雜,或者是使用 Custom Post Type UI 在當前的 Custom Post Type 下新增無 hierarchy 的 Category,當作標籤來使用也可以。
舉例來說,我建了一個 Custom Post Type 叫做 Movie,然後新增有 hierarchy 的 Category 叫做 movie-category,這個 movie-category 就能讓 Movie 的文章使用有階層的分類;另外新增無 hierarchy 的 Category 叫做 movie-tag,來讓 Movie 的文章模擬使用 tag。
但這兩種其實都比較不方便,要思考能否接受,如果不能接受的話,放棄使用 Custom Post Type,原先文章區混亂一點,但避免一些額外設定問題也是一個選項。
永久網址會改變
Custom Post Type 裡面的文章永久連結會自動多一層,舉例來說,我建了一個 Custom Post Type 是 movie(電影),下面文章預設永久網址就都會是:〈https://你的網址/movie/你的文章連結〉,這對新文章來說可能還好,多一層而且比較長而已;但是對移到新建 Custom Post Type 裡的舊文章來說,就會破壞掉本來的永久連結和SEO。
要移掉中間那一層,目前沒有選項可以直接設定,有些要修改程式碼比較麻煩,最簡單的方法是參考這一篇文章:Remove Slug From CPT URL in WordPress,也有YouTube影片,在這裡;方法大致上是使用外掛 Code Snippet,新增兩段程式碼,(他文章內有提供),然後自己手動修改自己的 slug 名稱那部份即可。
這樣操作後,移到新的 Custom Post Type 裡的舊文章永久連結就恢復正常了。不過因為要使用額外的外掛,這部分就需要自行衡量了。
這區的文章未來是否會繼續獨立?
其實要思考的是,為了文章庫的整齊美觀,是否真的有必要使用 Custom Post Type,未來兩邊的內容是不是真的能完全獨立分開,如果不能,可能還是要好好想清楚必要性。
舉例來說我們這個網站有育兒以及旅行兩個主題,如果拆開來,日後我們的親子旅行這個分類只能選單邊;所以目前我們是把 WordPress 這個相對來說非常獨立、和別的主題幾乎完全無關的部份獨立出來使用 Custom Post Type 而已。